



Summary
As the CTO and COO of SweetBeasts Inc., a company I co-founded, I lead a team of three in developing and testing a bespoke e-commerce platform. My responsibilities span all technical and operational aspects of the project, which features an advanced admin panel detailed here.
Why build custom?
We chose to create our custom e-commerce platform for several reasons:
- To gain a deep understanding of full-stack web development fundamentals.
- To craft a highly customizable and distinctive online presence.
- To design a clean, simple, and feature-rich user experience, steering clear of the typical clutter found on many e-commerce sites.
Key Features
I am immensely proud of what we've built—a solid foundation using the latest technologies and best practices:
- All data fetching, except for cart management which uses React Query, is performed using Next.js server components, enhancing security and user experience.
- Efficient handling of both remote and local cart tracking for guests and registered users, including cart merging and deletion upon login, logout, and checkout.
- Complete Stripe integration for secure payment, order, and customer management via Stripe Payments and webhooks.
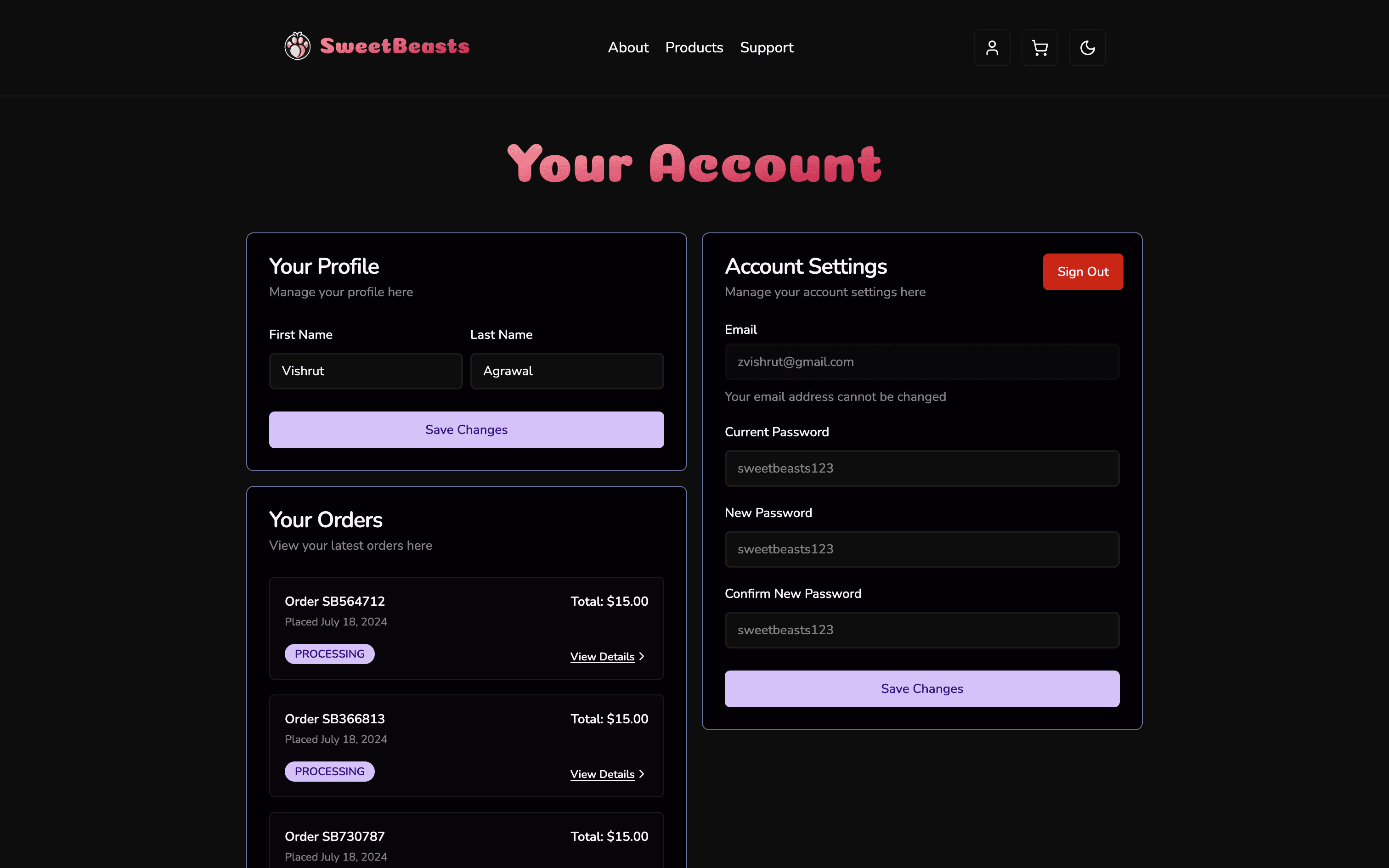
- A modern, playful, and responsive UI that's visually appealing and easy to navigate.
The Tech Stack
- TypeScript - Ensures type safety, which enhances the developer experience and application reliability
- Next.js - A full-stack React framework for building server-side rendered applications
- React - A library for building dynamic user interfaces
- Tailwind CSS - Known for its ease of customization and utility-first approach
- Framer Motion - Enables powerful animations in React applications
- UI Libraries: shadcn/ui, AceternityUI, and MagicUI enhance our user experience
- PostgreSQL - Celebrated for its reliability, scalability, and flexibility
- Prisma - Simplifies database operations, making them more reliable and maintainable with an ORM
- Authentication: Auth.js - provides an open-source, customizable and self-hosted authentication solution
- Payment Gateway: Stripe - Securely processes online payments
- Email Client: Resend - When paired with React Email, simplifies designing and sending emails
- Server: Neon - Offers a serverless platform for PostgreSQL, ensuring scalability and easy management
- Deployment and Analytics: Vercel - Known for its seamless integration with GitHub, hosts and deploys our application
- Version Control: GitHub - Facilitates version control and integration with our development process
Takeaways
Creating this platform revealed the complexity of e-commerce systems, from database management to payment integration. The journey significantly boosted my technical skills and confidence. As we near the launch, my appreciation deepens for the comprehensive experience gained.
The Current State
The website is primed for launch, pending the arrival of our first plushie shipment. We expect to go live within the next few weeks. Despite nearing completion, continual improvement remains a focus:
- Implement Customer Reviews (in progress)
- Switch analytics to Posthog
- Polish UI - mainly in the content pages
- Add more products as they are developed